react 组件进阶之 Portals
本文共 813 字,大约阅读时间需要 2 分钟。
含义
Portals 翻译为门户,但是感觉不对。作用类似插槽,但是不是vue 里面的插槽哦,有点像vue3 里面的
teleport,两者的作用都是将对于的虚拟dom 插入到真实dom的某个位置上。这里不讲两者的区别,只讲 Portals 的用法
语法
ReactDOM.createPortal(child, container)
第一个参数(child)是任何可渲染的 React 子元素,例如一个元素,字符串或 fragment。第二个参数(container)是一个 DOM 元素。
用法
import React, { PureComponent } from 'react'import ReactDOM from 'react-dom'function CompB() { return ( 我是子组件B )}function CompA() { return ReactDOM.createPortal( ( 我是子组件A 效果


使用注意:
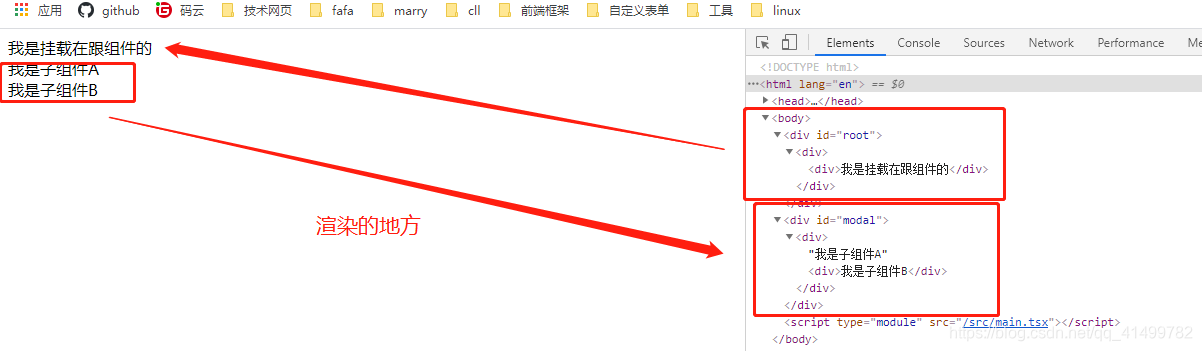
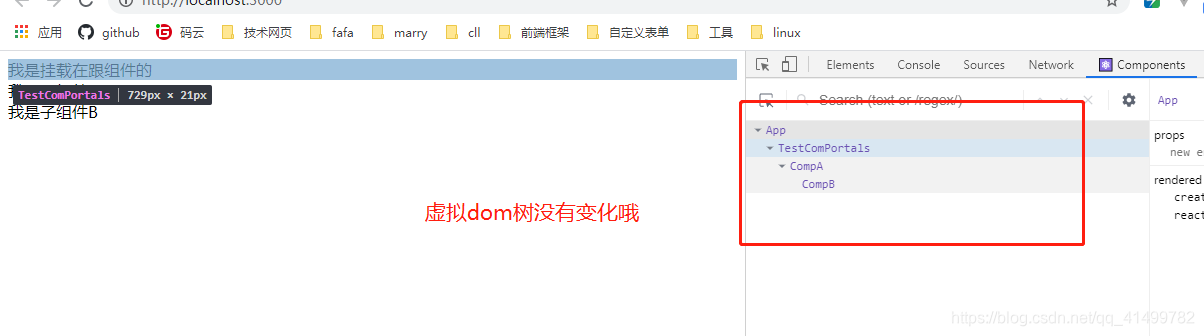
- 使用 Portals 改变的是真实dom结构,虚拟的dom 树是不会有变化的
- 注意改变的
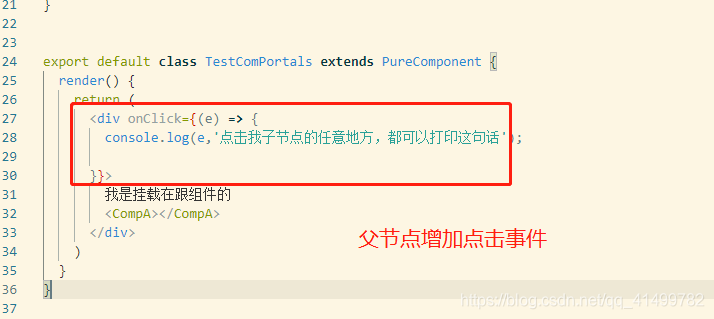
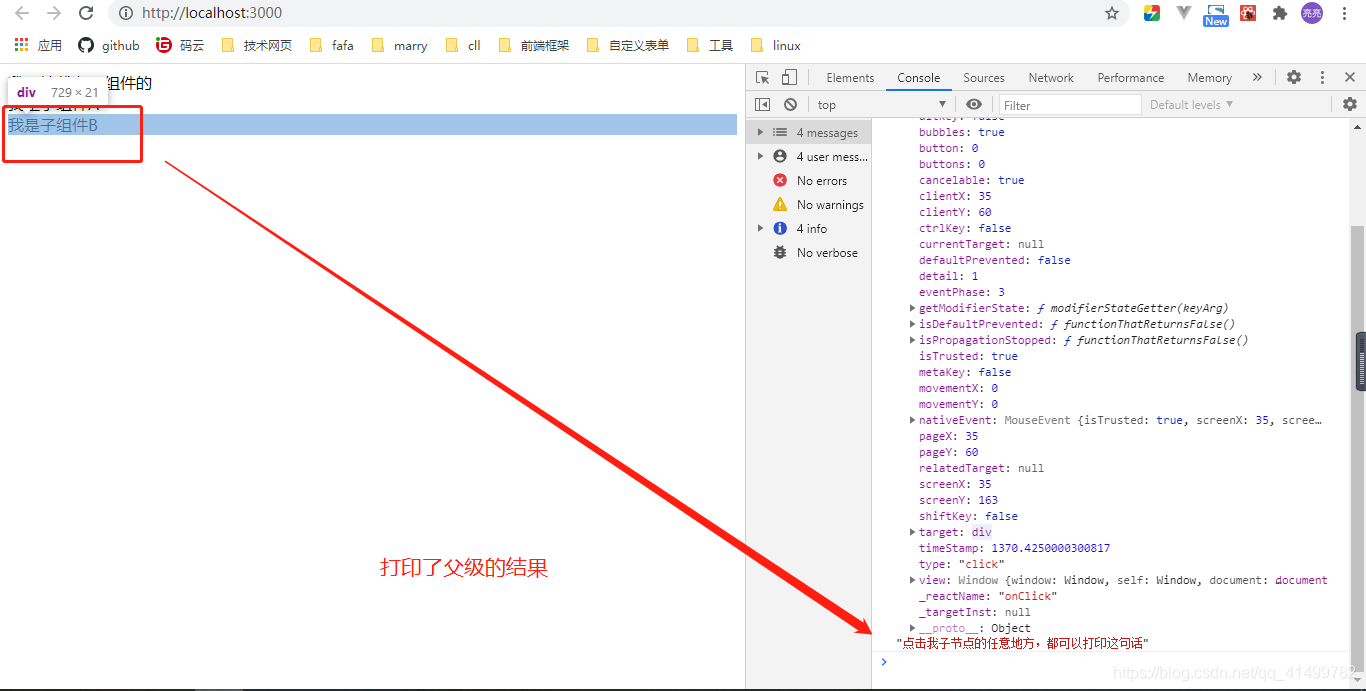
事件冒泡, 由于react 中的事件是由react 包装过后的,所以他的真实事件冒泡是通过虚拟的dom 树里面来进行冒泡的。
效果

转载地址:http://qfjhz.baihongyu.com/
你可能感兴趣的文章